
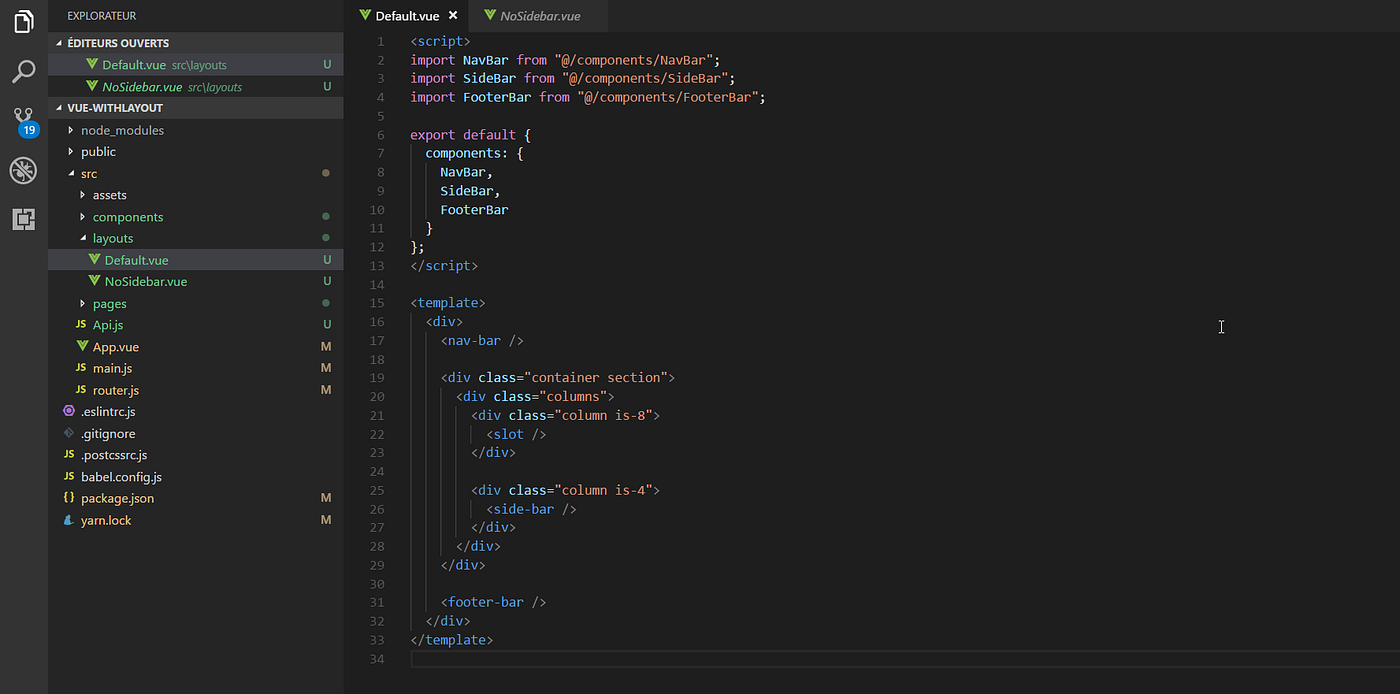
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT

Vue.js tutorial: Using props for accessing URL parameters within components with Vue Router - YouTube

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)