дэн on Twitter: "Rewrote Flux React Router Example to ES6 and replaced the mixin with higher-order component! https://t.co/GIU0nDMTxl http://t.co/q2qngVFtZN" / Twitter

Super MEAN Stack Tutorial: Angular, Node/Express, Webpack, MongoDB, SASS, Babel/ES6, Bootstrap - YouTube

Kevin R. Whitley 🏴☠️ on Twitter: "Bare with me folks, but I'm finally releasing a standalone CORS library for itty-router (although it will likely become part of itty-router core, along with extras).

Amazon.com: AC-DC Adapter for Kawai ES4 ES6 Digital Piano Charger Switch Power Supply Cord : Electronics

Intro to React, ES6 Features - P1 - #ReactJS, #Redux, Redux #Saga, React Router - Corporate Training - YouTube

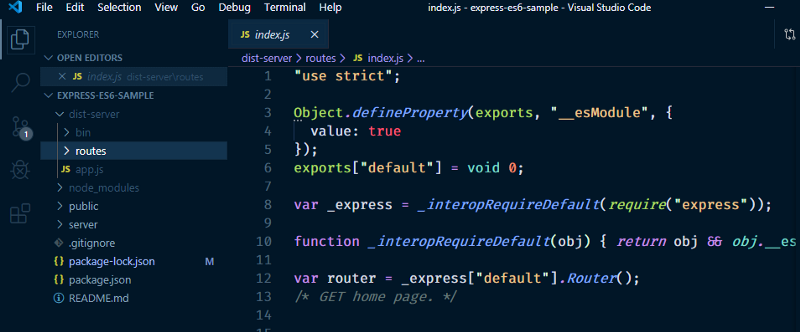
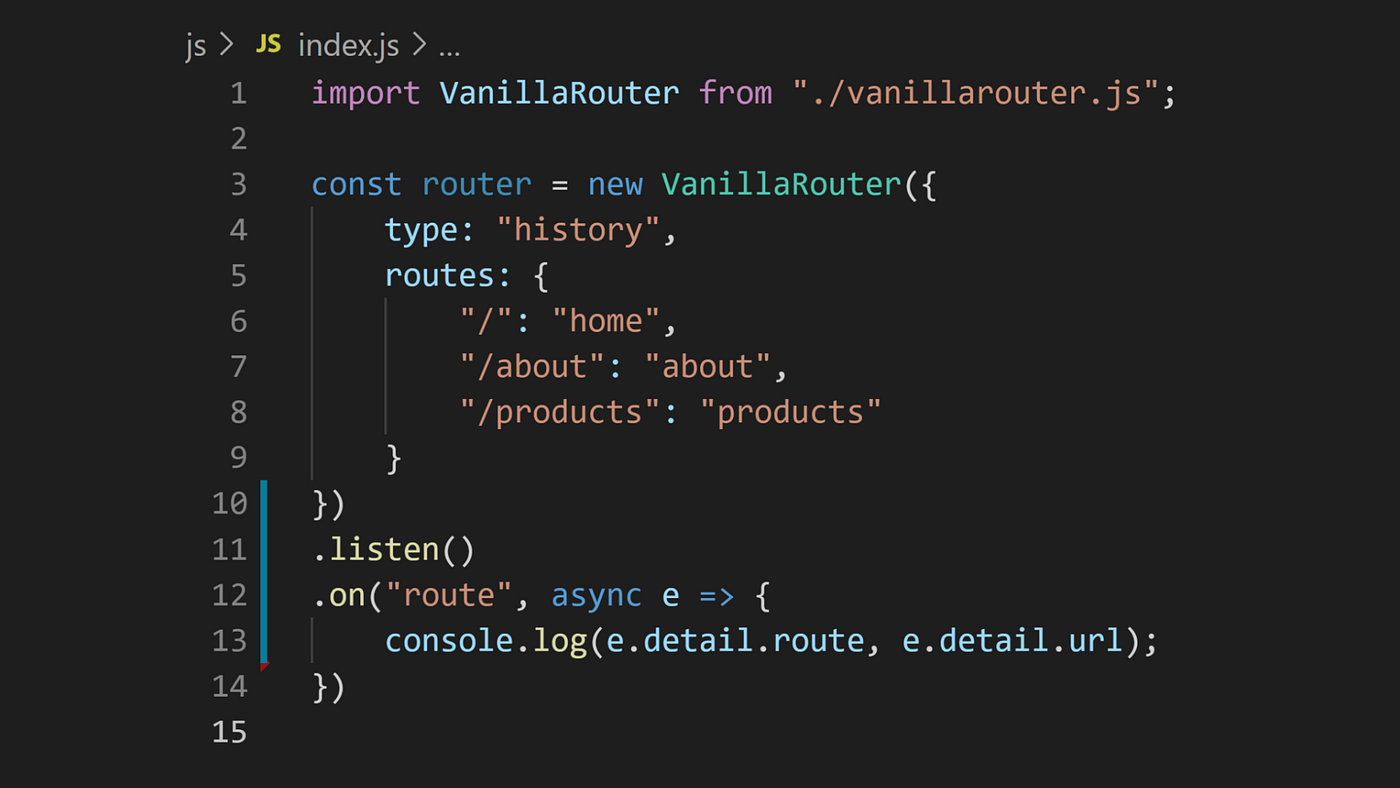
Automatic Code Splitting for React Router w/ ES6 Imports | by Grgur Grisogono | Modus Create: Front End Development | Medium




![Hacking with React by Paul Hudson [Leanpub PDF/iPad/Kindle] Hacking with React by Paul Hudson [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/hackingwithreact/s_hero?1620506972)